昨晚被薛之刷爆了朋友圈,10-11点左右以每分钟10多条的频率出现,这个名为《薛之谦2个月没写段子,结果憋了个大招》腾讯动漫的H5直到现在还有零星的分享出现。

据幕后制作团队腾讯内部TGideas负责人李若凡LAVA介绍,昨晚9点半左右发出,仅仅三个小时就已经突破120W的PV,而今天早上的PV大概是270W左右。APP转化的数据大概2%左右。(数据来自广告门)
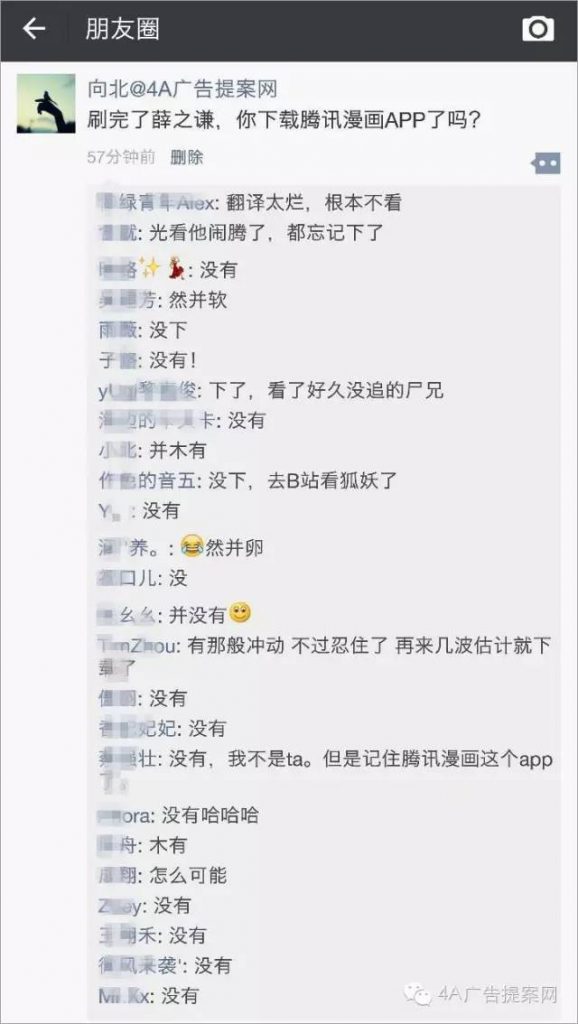
我们在朋友圈用差不多1小时时间做了个“不太靠谱”的小调查,25个人参与,只有一个人下载。

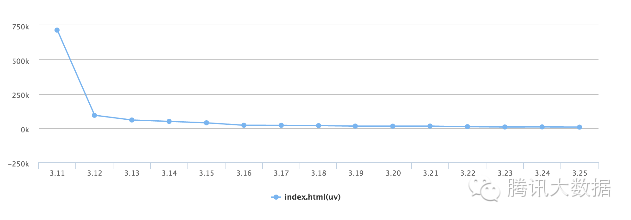
后来又在微博上了个调查

一小时后看吓一跳
这数据与朋友圈的差别也太大了
再仔细一看
尼玛,被薛之谦的粉盯上了
 好吧,这数据几乎没任何参考意义了
好吧,这数据几乎没任何参考意义了
算一个小插曲吧
那么,说回正题
一个H5什么时候发布比较好?
哪些按钮会被点?
转化率是多少?
用户会在页面上呆多久?
腾讯大数据前段时间发布的《移动页面用户行为报告》可能会解除你的一些疑惑!
1、加载
加载超过5秒就会有74%的用户离开页面。

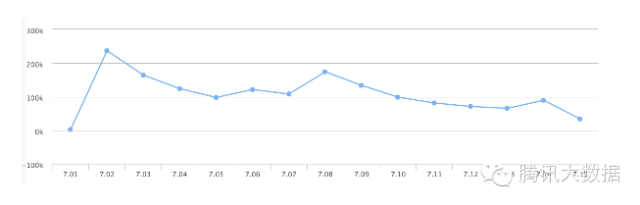
2、高峰期
中午12点左右和晚上10点左右是页面访问高峰期。

3、页面热度
通过用户口碑扩散的移动页面,其访问热度往往持续两天左右。

4、操作习惯
大多数用户习惯滑动切换,放置在左边的按钮点击率低。

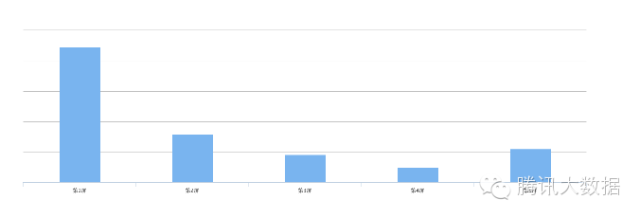
5、流失率
用户随着页面层级的加深而不断流失,流失率在前几页最高。

6、流失率
输入行为或者复杂交互行为会导致用户流失。

7、转化率
由H5页面引导去下载App的转化率平均值为11.3%,最高值为36.6%。
由H5页面引导去打开App的转化率平均值为17.52%,最高值为63.83%。

8、分享率
H5页面的分享率平均值为3.93%,最高值为22.39%。
(原数据:H5页面的分享率平均值为11.69%,最高值为43.22%。原数据是页面分享按钮点击率,现更新为微信/手Q右上角点击分享成功后收集的数据。)

9、页面寿命
长期、固定位置的资源投放可以延长移动页面生命周期。

10、停留时长
功能型页面的平均停留时间比展示型页面的平均停留时间长。

11、停留时长
页面首屏和最后一屏的平均停留时间比中间页面的平均停留时间长。

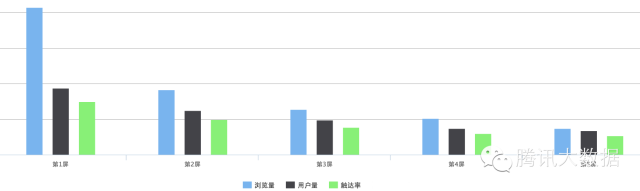
12、按钮点击
按钮摆放在第一屏的点击率最高,第二屏骤减,最后一屏回升。

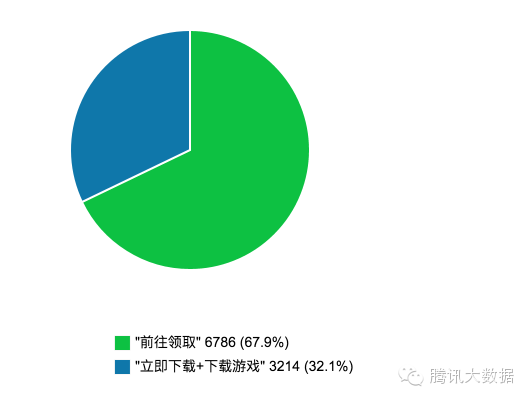
13、按钮点击
同样功能的按钮,名字设置影响点击率。

14、按钮点击
动画明显的元素更容易引起用户注意并点击。

15、页面提示
用户可能会忽略页面提示直接开始页面交互。

16、操作习惯
用户习惯沿用上一屏学习到的操作行为,如果当前操作不同,需要提示用户。

从报告的平均数来看,这个转化有点低。
或许原因在于:我们只是关注了薛之谦,刷的也是薛之谦,薛之谦强大的光环扩大了分母的数值,而作为分子的腾讯漫画APP已经被有意或者无意的忽视了。
但是,我们不能够仅仅通过数据衡量它的贡献。毕竟一次出色的传播,为品牌带来的无形资产是巨大的、难以用数字考量的。就像我们的小调查中,有人说,虽然没下载,但记住了这个APP。
而且,当传播基数扩大之后,不止是喜欢动漫的人看到了。比例有所下降,但总下载人数却提升了很多。
总之,只要你喜欢了,它就是成功了。
未经允许不得转载:4A广告提案网 | 广告小报 | 广告圈那点事 » 昨晚你被薛之谦刷屏了吗?腾讯公布官方数据:你做的那些H5,平均分享率其实只有3.93%!
 4A广告提案网 | 广告小报 | 广告圈那点事
4A广告提案网 | 广告小报 | 广告圈那点事